re:dash on heroku

※ Re:dashのバージョン0.12.0向けの記事です(古い…)。
Re:dashの1系からは公式でherokuをサポートしなくなったようです。
bigqueryにサーバのログを送っています。
せっかくなので、ビジネス・インテリジェンスツールの一つであるre:dashを使って可視化環境を構築してみます。
herokuでre:dashを動かしてパスワードログイン出来るところまでやってみます。基本的にドキュメントに沿ってやってます。
まずはre:dashのダウンロードから。
git cloneで取ってくるとうまくgit push heroku masterできないかも...(謎)。だめだったらreleasesからダウンロードして使う
git clone https://github.com/getredash/redash.git
cd redash
herokuアプリを作成する。
heroku apps:create redash-ponpokopon-me
re:dashの動作に必要なpythonとnodejs実行環境を用意する。
heroku buildpacks:set heroku/python
heroku buildpacks:add --index 1 heroku/nodejs
postgresqlとredisアドオンを追加する(hobby-devは無料)。
heroku addons:create heroku-postgresql:hobby-dev
heroku addons:create heroku-redis:hobby-dev
環境変数を設定する。
- cookieのシークレットキーを設定
- 静的ページ(ログインページとか)のpathを設定
- これがないと
TemplateNotFound: login.htmlエラーがでた
- これがないと
heroku config:set REDASH_COOKIE_SECRET="$(pwgen 32 -1)"
heroku config:set REDASH_STATIC_ASSETS_PATH="../rd_ui/dist/"
herokuにre:dashをデプロイする。
git push heroku master
テーブルの作成と初期ログイン用のユーザを作成する。
- パスワード聞かれたら強いパスワード入れること
- アクセス制限とか無いので、
admin:adminとかにしちゃうと乗っ取られる可能性も微レ存
- アクセス制限とか無いので、
heroku run ./manage.py database create_tables
heroku run ./manage.py users create --admin "Admin" admin
アプリ起動!!とりあえずワーカー数は1つで指定している。
heroku ps:scale worker=1
ここでhttps://redash-ponpokopon-me.herokuapp.comにアクセス。
やったー!

DNS設定
さて、せっかくなら自分のドメインで動かしたいですね。
まず自分のdnsにCNAMEレコードを設定する。
redash IN CNAME redash-ponpokopon-me.herokuapp.com
herokuアプリにドメイン情報を追加する。
heroku domains:add redash.ponpokopon.me
ブラボー!
まとめ
heroku便利!...と思いきやREDASH_STATIC_ASSETS_PATH 環境変数が必要なことに気づかずハマってました。
色々可視化試していくぞ!!そのためにはbigquery力を鍛えねば!
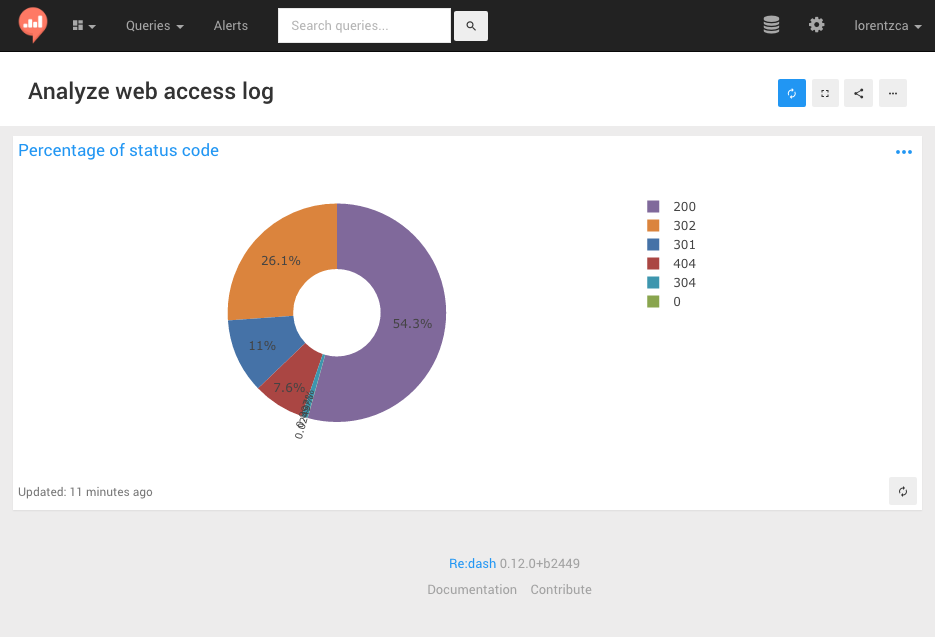
とりあえずステータスコードの割合を出してみました。何の役に立つんだって感じですが楽しいですね。404が7.6%って思ったより多いんですが何なんでしょうね!
- 発行したクエリは以下
SELECT status_code, COUNT(status_code) FROM <データセット>.<テーブル> GROUP BY status_code;