Scroll dropdown menu

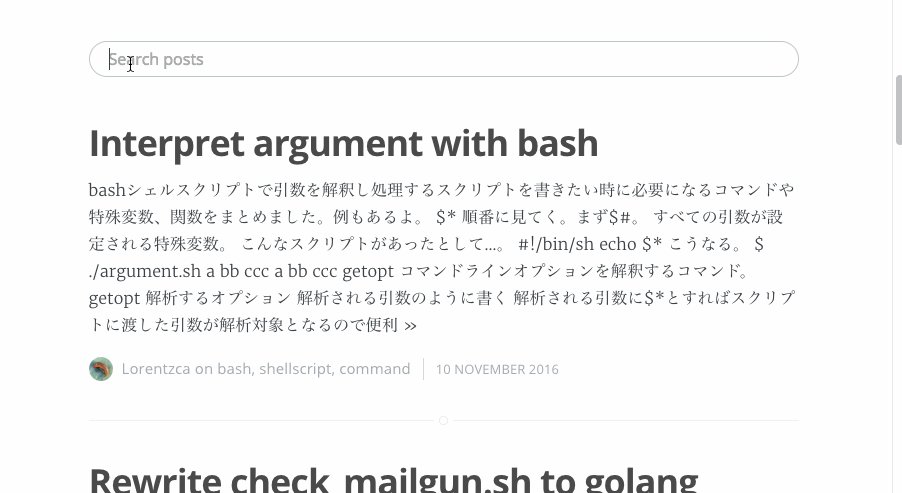
以前algoliaを使ってblogに検索窓を設置しました。
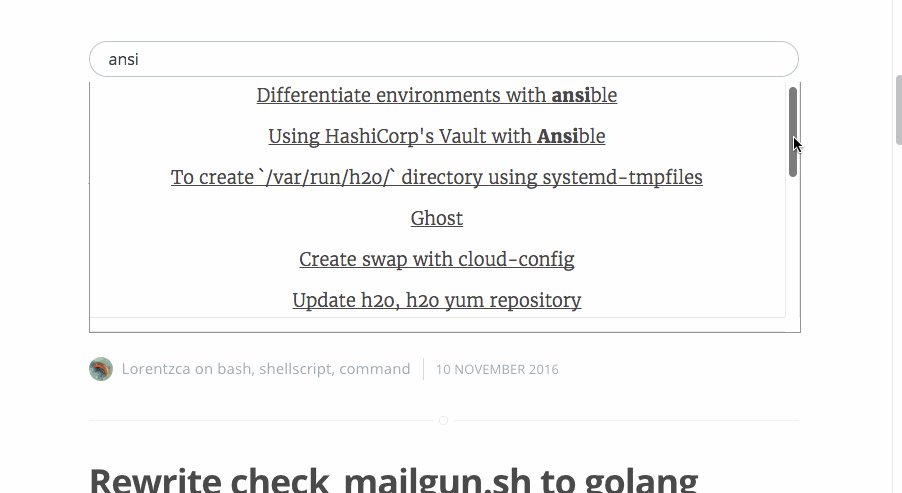
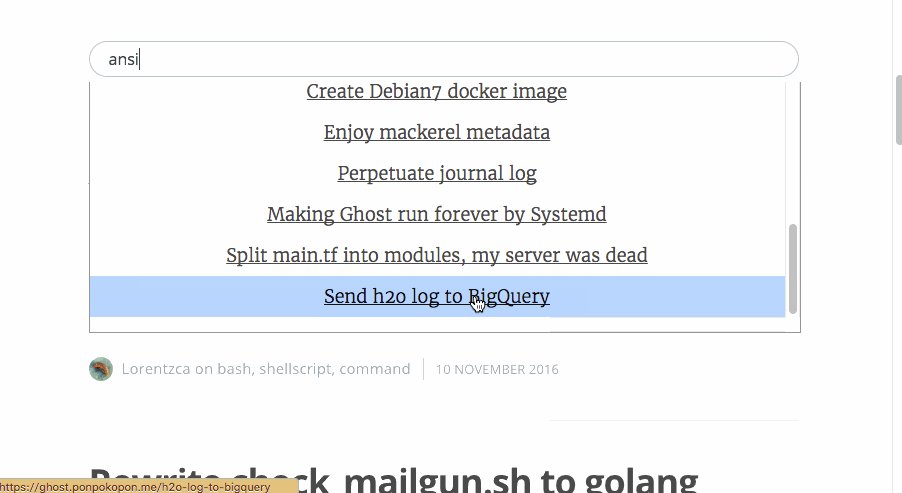
無事検索出来るようになって嬉しいのですが、「検索結果7個はちょっと少ない...。」そこで検索結果を増やした所、「ドロップダウンメニューが画面外まで伸びてしまう...。」と言う問題に直面したので、ドロップダウンメニューをスクロールさてみました。
やり方
意外に簡単で、CSSだけで出来ました。overflowを使い、ボックスが250px以上の場合はスクロールさせるようにしました。良いやり方なのかはわからんちん。
検索結果は7個から21個にしました。
background-color: #fff;
border: 1px solid #999;
border-top: none;
+ overflow: scroll;
+ height: 250px;
}
.algolia-autocomplete .aa-dropdown-menu .aa-suggestion {
cursor: pointer;
@@ -50,7 +52,7 @@
var index = client.initIndex('インデックス名');
autocomplete('#search-input', { hint: false }, [
{
- source: autocomplete.sources.hits(index, { hitsPerPage: 7 }),
+ source: autocomplete.sources.hits(index, { hitsPerPage: 21 }),
templates: {
suggestion: function(suggestion) {
document_root = "https://ghost.ponpokopon.me/";
やったー!

CSSコード全体
.algolia-autocomplete {
width: 80%;
max-width: 710px;
}
.algolia-autocomplete .aa-input, .algolia-autocomplete .aa-hint {
width: 100%;
min-height: 30px;
text-indent: 10px;
}
.aa-input {
border-radius: 20px;
background: url(./powered-by-algolia/Algolia_logo_bg-dark.jpg) right top no-repeat;
background-size:contain;
}
.algolia-autocomplete .aa-hint {
color: #999;
}
.algolia-autocomplete .aa-dropdown-menu {
width: 100%;
background-color: #fff;
border: 1px solid #999;
border-top: none;
overflow: scroll;
height: 250px;
}
.algolia-autocomplete .aa-dropdown-menu .aa-suggestion {
cursor: pointer;
padding: 5px 4px;
}
.algolia-autocomplete .aa-dropdown-menu .aa-suggestion.aa-cursor {
background-color: #B2D7FF;
}
.algolia-autocomplete .aa-dropdown-menu .aa-suggestion em {
font-weight: bold;
font-style: normal;
}