Change Ghost blog Font

このブログはGhostというブログエンジンで動いていて、テーマはCasperを使っています。
このCasperのdefaultのフォントだと日本語の文字がちょっと細すぎて見辛いと感じることがあるので、別のフォントにしてみました。
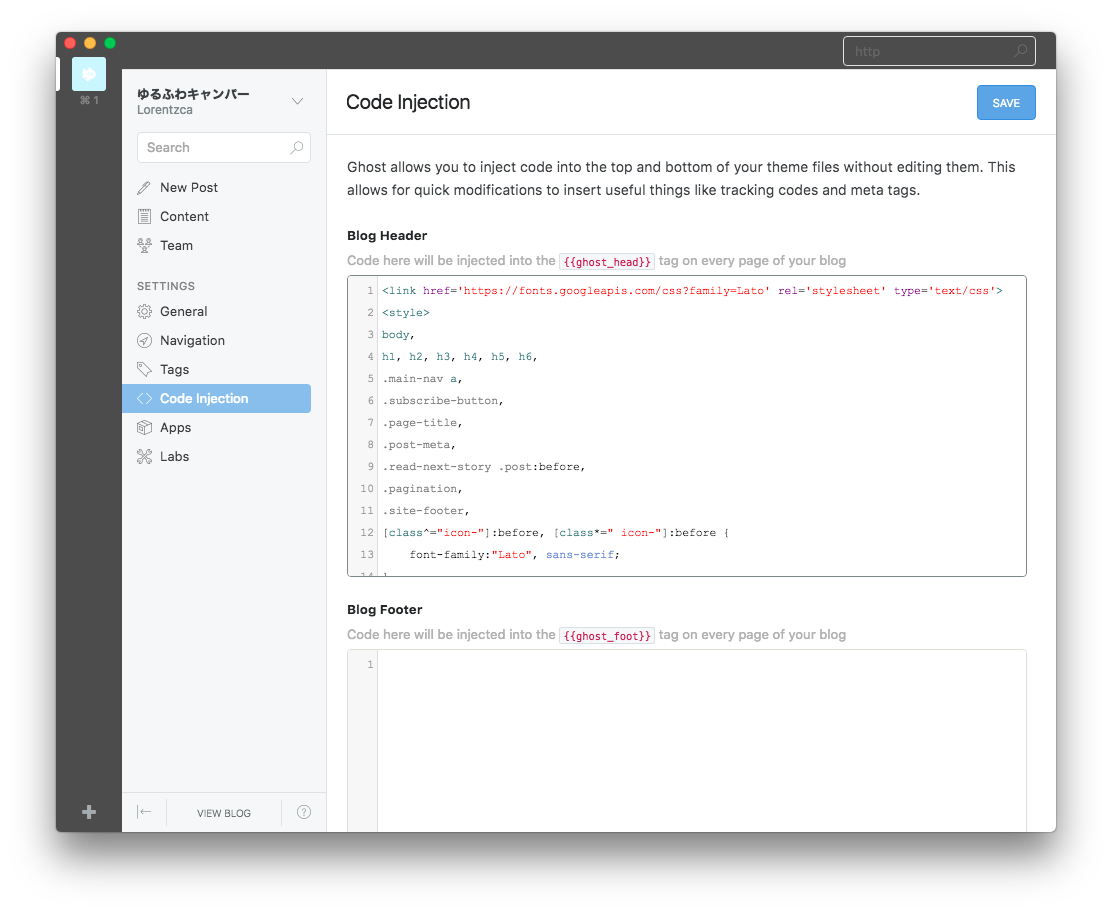
Ghostには管理画面から任意のhtmlをヘッダ、フッタに挿入することができます。この機能を利用してフォントを変更してみます。
以下のコードを挿入しました。google fontのLatoフォントを使ってみました。
<link href='https://fonts.googleapis.com/css?family=Lato' rel='stylesheet' type='text/css'>
<style>
body,
h1, h2, h3, h4, h5, h6,
.main-nav a,
.subscribe-button,
.page-title,
.post-meta,
.read-next-story .post:before,
.pagination,
.site-footer,
[class^="icon-"]:before, [class*=" icon-"]:before {
font-family:"Lato", sans-serif;
}
</style>
こんな感じで設定画面から挿入できます。挿入後自動で反映されます。Ghostの再起動は必要ありません。

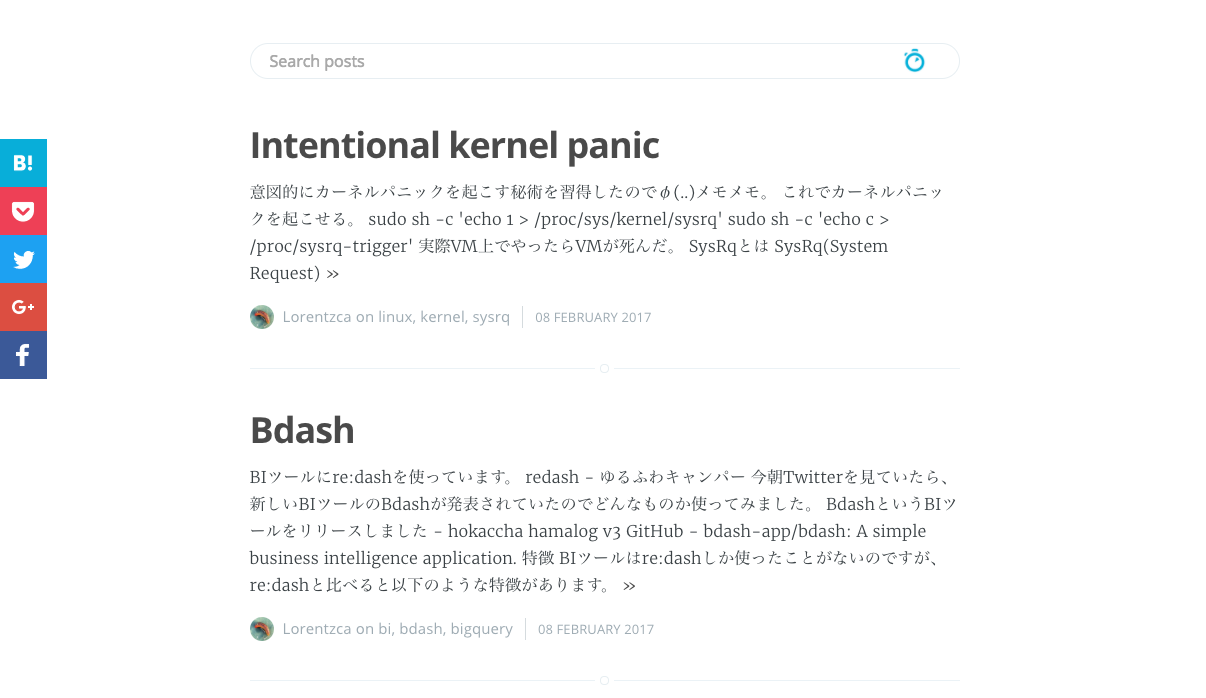
Before

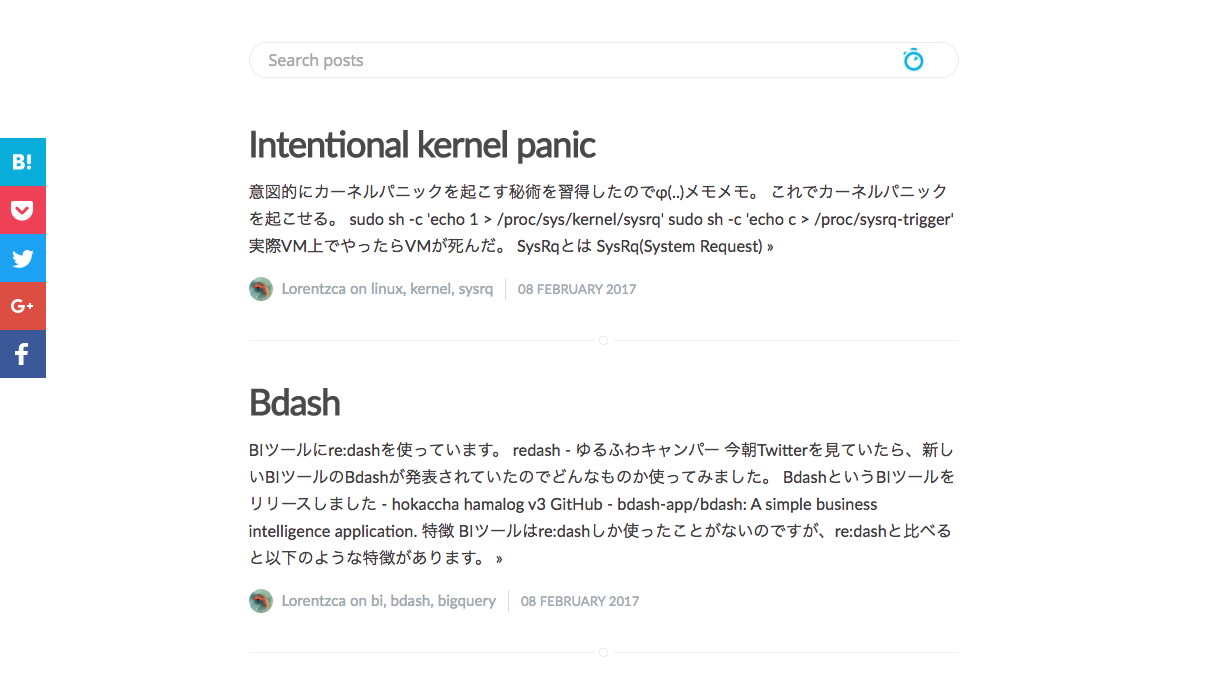
After

どのように挿入されているのか
Ghostのテーマの仕組みとして、Handlebarsというテンプレート言語を使っています(rubyで言うerb的なやつっぽい)。
Handlebarsは{{name}}のように書くことでnameが持っているデータを入れることができます。
Ghostの管理画面からは{{ghost_head}}と{{ghost_foot}}にデータを挿入できます。それぞれ以下のようにdefaut.hbsで使われています。
<!DOCTYPE html>
<html>
<head>
...
{{!-- Ghost outputs important style and meta data with this tag --}}
{{ghost_head}}
</head>
...
<body class="{{body_class}} nav-closed">
...
{{!-- Ghost outputs important scripts and data with this tag --}}
{{ghost_foot}}
...
</body>
</html>
注意点
default.hbsの{{ghost_head}}の下にコードが入っていると上手く動きませんでした(google tag manager等のコードを入れていた)。理由はわからず...。
https化されたサイトでフォントやjsなどで外部のファイルを挿入する場合、リンクがhttpだとmixed contentになりブラウザから警告が出るようになってしまうので注意!!(fonts.googleapis.comはちゃんとhttp、https両方用意されている)
感想
便利。テーマのファイルを直接いじると、アップデートした際に初期化されてしまったりするので、テーマをいじらずコードを挿入できるのは凄い管理が楽になるなあと思いました。
フォントはまた良さそうなものがあればちょくちょく変えていきたいと思います。
また、google tag managerのトラッキングコードなど他のコードも管理画面での管理に移行しようと思います。