Trying out Algolia

2016/12/28追記
algoliaシリーズ
AlgoliaというSaaSの全文検索エンジンが良さそう。
料金体系。
- 無料
- 有料に比べ機能に制約がある
- サイトに設置する際はAlgoliaのロゴを一緒に表示しなければならない
- 有料
- 無料版に比べなんか多機能な感じ(こなみ)
ブログに設置できないか試してみた。が、挫折!!!!!!!!!!!!!!!
Algoliaの設定自体はできたんだけど、それをうまくサイトに組み込んで検索結果から該当のページに飛ばす部分はユーザーに任されていて、そこで死んだ。でもやったところまではメモる。
以下の内容はだいたいチュートリアルの流れに従っている。
Algoliaの設定
Algoliaの仕組みは、検索対象にしたいデータをjson形式でアップロードしておいて、それに対してapiでアクセスして検索実行するというもの。そのレスポンスの速さや検索結果のカスタマイズの柔軟性(ポピュラーな検索は上位に出すとか)がよさ気。早いことは素晴らしい!
おおまかな流れは以下。
- Algoliaにアップロードするためのjsonデータを用意する
- Algoliaにデータを流し込む
- サイトに検索窓を設置する
データの用意
というわけでまずはデータを用意する。
ghostは管理画面からデータをjsonでエクスポートできるので、エクスポートする。digitaloceanniyin-tuyue-sisitayo.ghost.2016-08-23.jsonみたいな名前でエクスポートされる。このjsonには投稿した記事以外にもユーザーとかいろいろ不要なデータが入っているので、ポストデータだけ抽出する。
以下のようにjqでpostsに絞って抽出すればOK。
cat digitaloceanniyin-tuyue-sisitayo.ghost.2016-08-23.json | jq '.db[].data.posts' > posts.json
ちなみに抽出したghostの1postあたりのデータはこんな構成になっている。
{
"id": 4,
"uuid": "f8f7e2a5-ab7c-468d-87ab-a3ce3f93cc9a",
"title": "LGTM",
"slug": "lgtm",
"markdown": "LGTM(Looks good to me)の素材作りました\n\n\n\nバリエーション増やす(予定)\n\nhttps://github.com/Lorentzca/lgtm-life",
"html": "<p>LGTM(Looks good to me)の素材作りました</p>\n\n<p><img src=\"/content/images/2014/10/lgtm-1.png\" alt=\"lgtm\" /></p>\n\n<p>バリエーション増やす(予定)</p>\n\n<p><a href=\"https://github.com/Lorentzca/lgtm-life\">https://github.com/Lorentzca/lgtm-life</a></p>",
"image": "/content/images/2014/10/lgtm.png",
"featured": 0,
"page": 0,
"status": "published",
"language": "en_US",
"meta_title": null,
"meta_description": null,
"author_id": 1,
"created_at": "2014-10-08T15:45:33.000Z",
"created_by": 1,
"updated_at": "2014-10-22T16:28:48.000Z",
"updated_by": 1,
"published_at": "2014-10-08T15:45:33.000Z",
"published_by": 1,
"visibility": "public",
"mobiledoc": null
}
Algoliaデータを流し込む
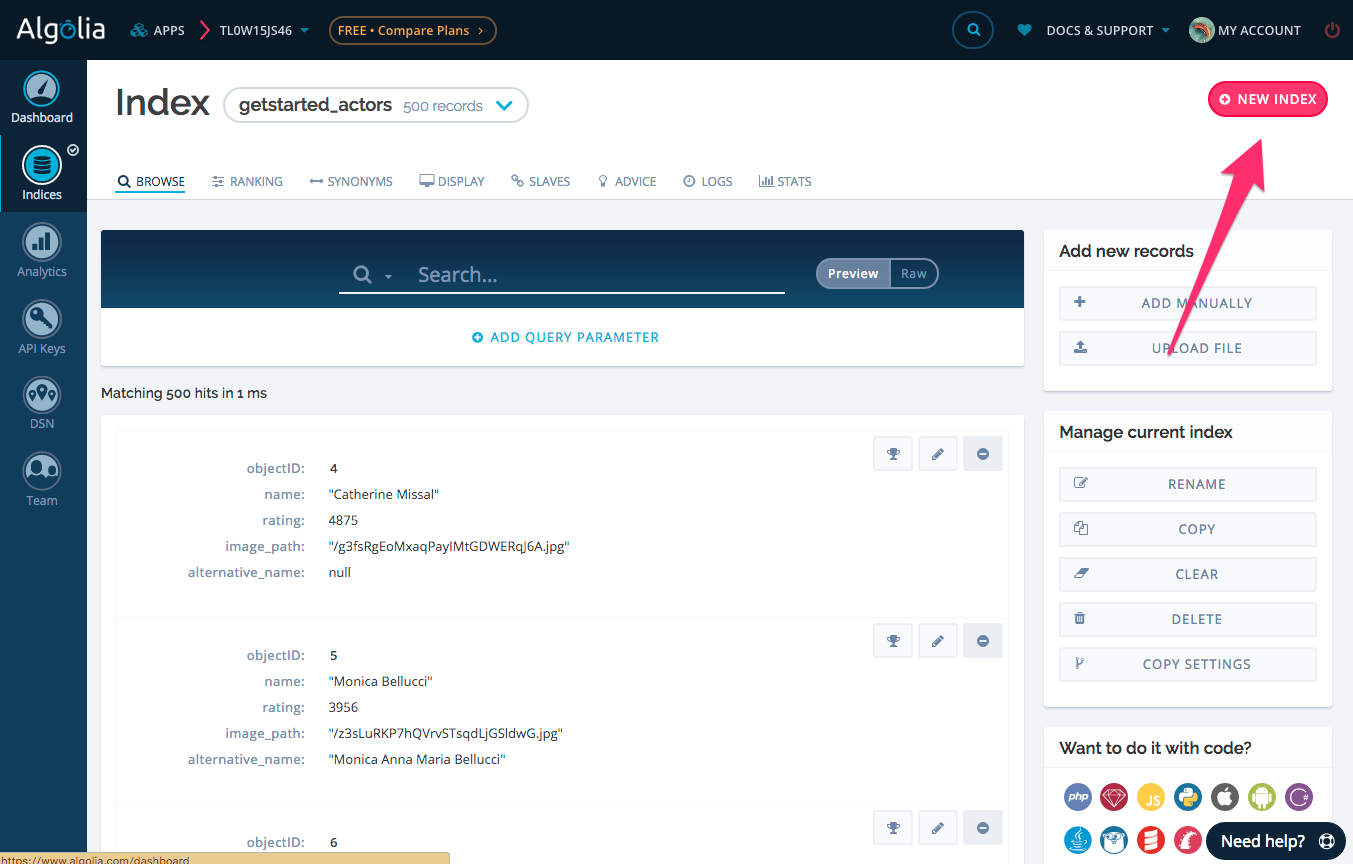
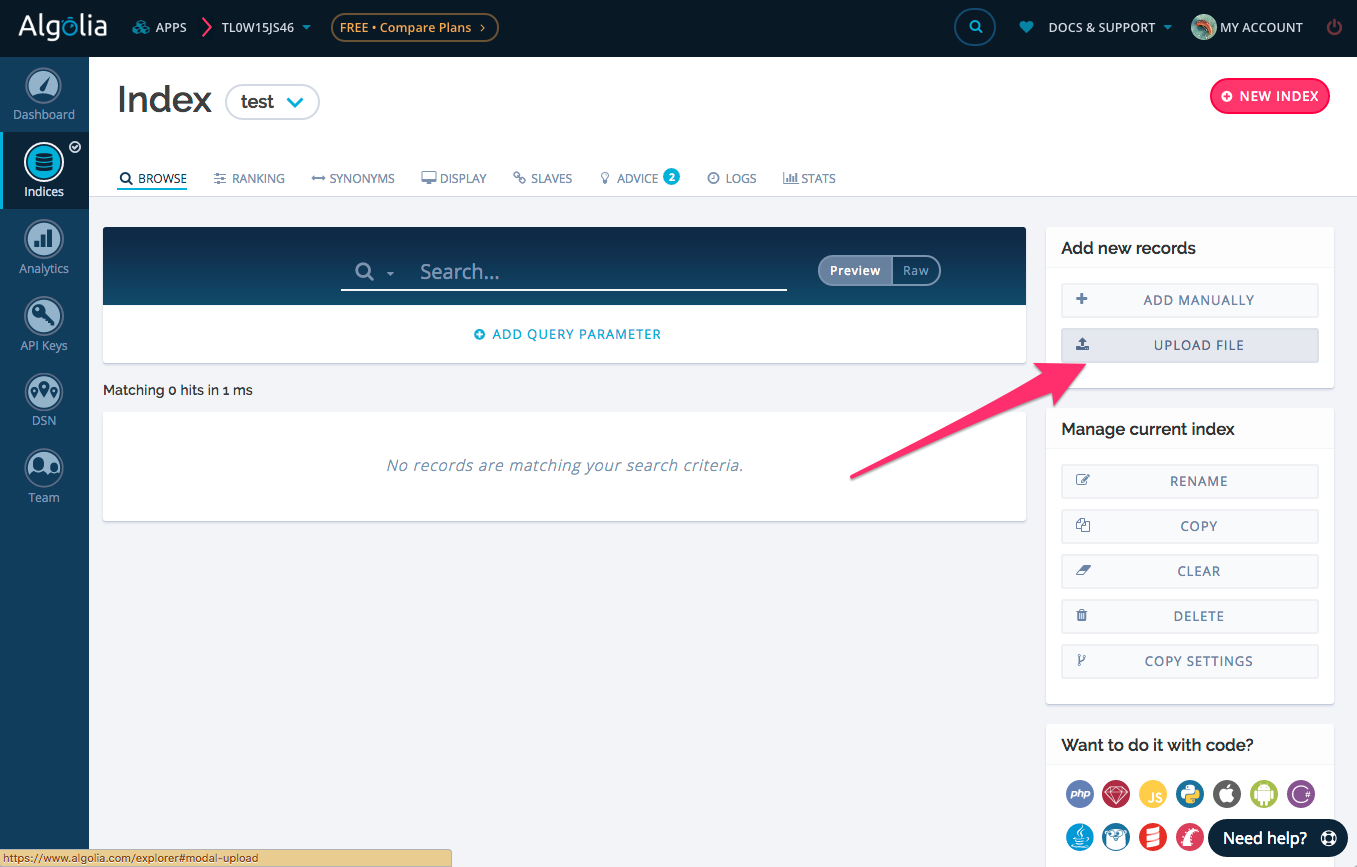
postだけ抽出したposts.jsonをAlgoliaの管理画面でインポートする。Algoliaの管理画面から、新規Indexを作成し、作成したIndexに対してデータを流し込む。


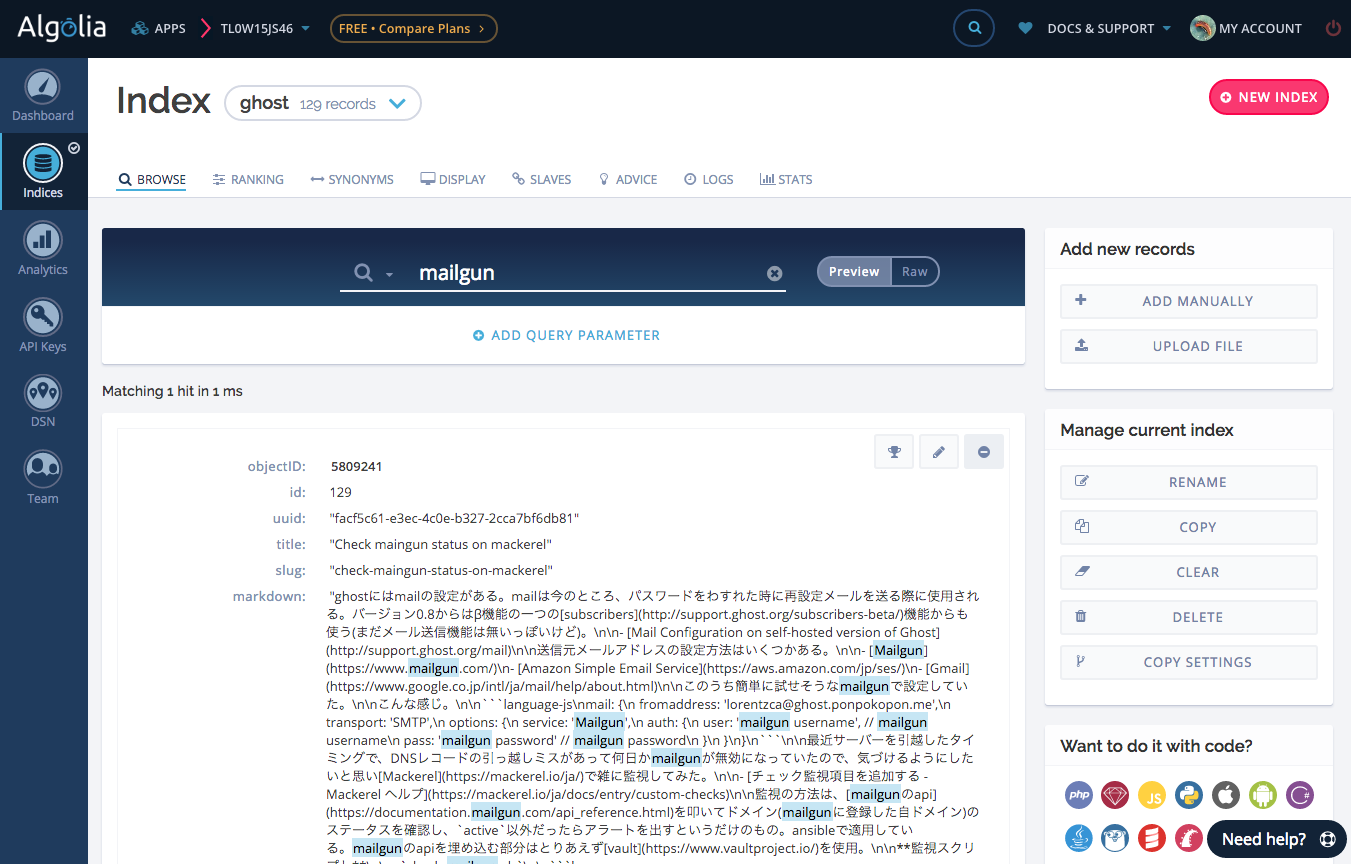
うまく流し込めれば、以下のようにIndex管理画面から検索を試すことが出来る。

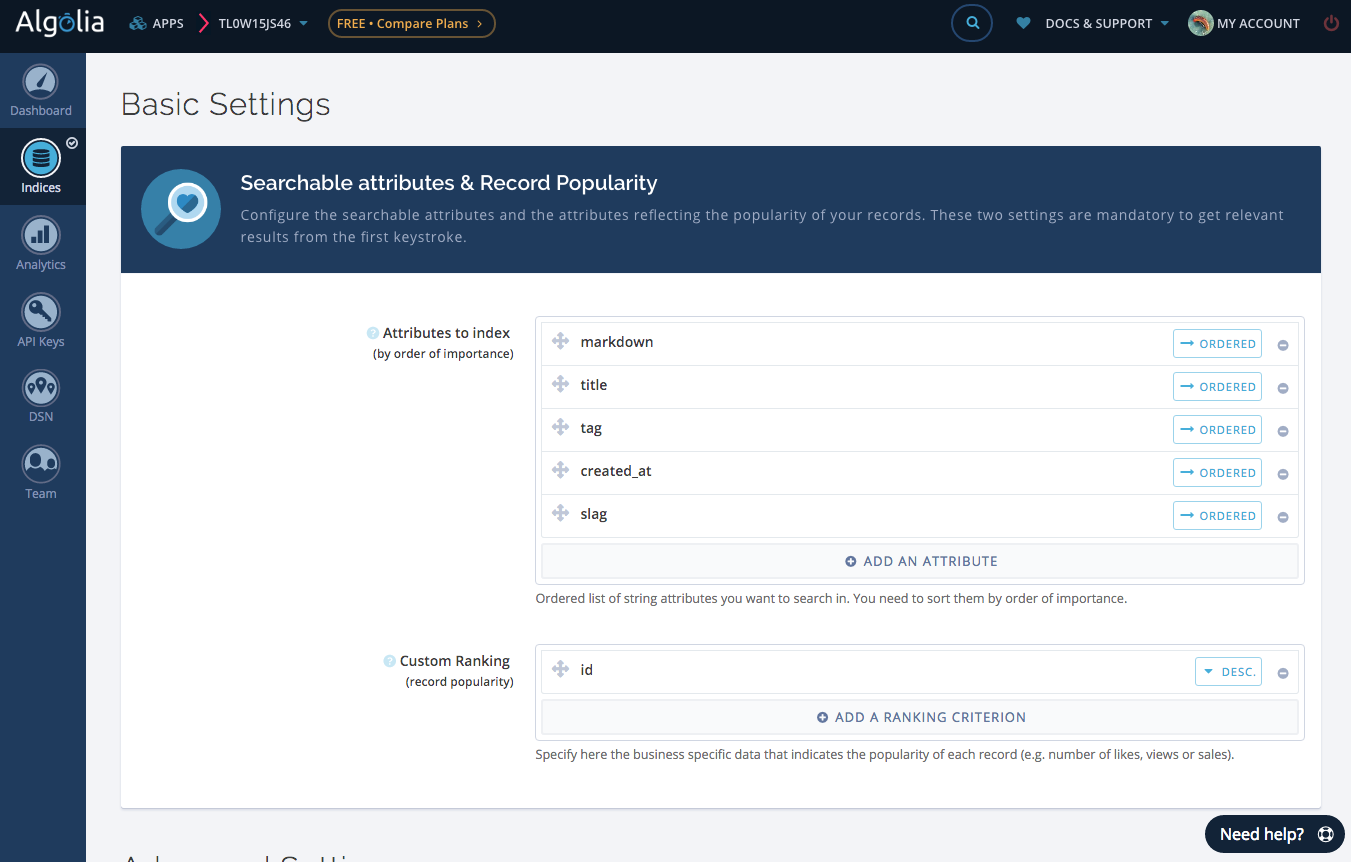
次に、Rankingの設定が必要をしていく。ここでは実際にapiで検索を実行するときに対象となるキーの選択や優先順位の設定、typoをどこまで許容するか(!)といった設定ができる。細かくはドキュメント参照…。とりあえずSearchable attributes & Record Popularityの枠だけ設定すれば使えるようになるはず。
雑に設定。

サイトに検索窓を設置する
ここで詰んだ;;
検索boxを追加して、検索を走らせるところまではできるけど、そこから先どうページ遷移させるかのところがjs力なさすぎてお手上げ!!!!!!!
一応、以下の様な設定をindex.hbsに書けば検索まではできる。埋めなければならないパラメータは以下。
- アプリケーションID(Application ID)
- apiキー管理ページから確認できる
- APIキー(Search-Only API Key)
- サイトのソース見れば誰でも見れるのでreadonlyのapiキーを選択すること!!
- apiキー管理ページから確認できる
- 作成したIndex名
- 検索結果選択した時に出すキー
- 今回の例で言えばtitleとかslugとか
- 検索結果に表示するキー
- 今回の例で言えばtitleとかslugとか
{{!-- algolia --}}
<style type="text/css">
.algolia-autocomplete {
width: 100%;
}
.algolia-autocomplete .aa-input, .algolia-autocomplete .aa-hint {
width: 100%;
min-height: 30px;
text-indent: 10px;
}
.algolia-autocomplete .aa-hint {
color: #999;
}
.algolia-autocomplete .aa-dropdown-menu {
width: 100%;
background-color: #fff;
border: 1px solid #999;
border-top: none;
}
.algolia-autocomplete .aa-dropdown-menu .aa-suggestion {
cursor: pointer;
padding: 5px 4px;
}
.algolia-autocomplete .aa-dropdown-menu .aa-suggestion.aa-cursor {
background-color: #B2D7FF;
}
.algolia-autocomplete .aa-dropdown-menu .aa-suggestion em {
font-weight: bold;
font-style: normal;
}
</style>
<input type="text" id="search-input" />
<script src="https://cdn.jsdelivr.net/algoliasearch/3/algoliasearch.min.js"></script>
<script src="https://cdn.jsdelivr.net/autocomplete.js/0/autocomplete.min.js"></script>
<script>
var client = algoliasearch('アプリケーションID', 'APIキー')
var index = client.initIndex('作成したIndex名');
autocomplete('#search-input', { hint: false }, [
{
source: autocomplete.sources.hits(index, { hitsPerPage: 5 }),
displayKey: '検索結果選択した時に出すキー',
templates: {
suggestion: function(suggestion) {
return suggestion._highlightResult.検索結果に表示するキー.value;
}
}
}
]).on('autocomplete:selected', function(event, suggestion, dataset) {
console.log(suggestion, dataset);
});
</script>
感想
- Algoliaいい感じ
- でも全然使いこなせない感
- 使いこなすぞ!!!!!
- 実際運用するとなると、サイト更新された際はAlgoliaのIndexを更新する仕組みも自前で用意する必要がある
- とにかく検索機能とapiだけ提供してあと必要なものは各自が実装という徹底した姿勢
参考
- チュートリアル
- Autocomplete Search Guide | Docs Algolia
- ログインしてるとアプリケーションID部分とがが自分のものに補完される…!
- GitHub - algolia/autocomplete.js: Fast and full-featured autocomplete library