Use swiftype in ghost

サイト内検索をいい感じにしてくれるSwiftypeなるサービスを見つけた
個人利用で機能制限付きのアカウントなら無料で利用できるらしいので試してみた
登録後自動で30日のトライアルのプランになる。30日が終わるとfreeプランにダウングレードするか、有料版にアップグレードするか選ぶ感じらしい(最初からfreeプランにはできない)
この辺mackerelもそういう感じだった気がする
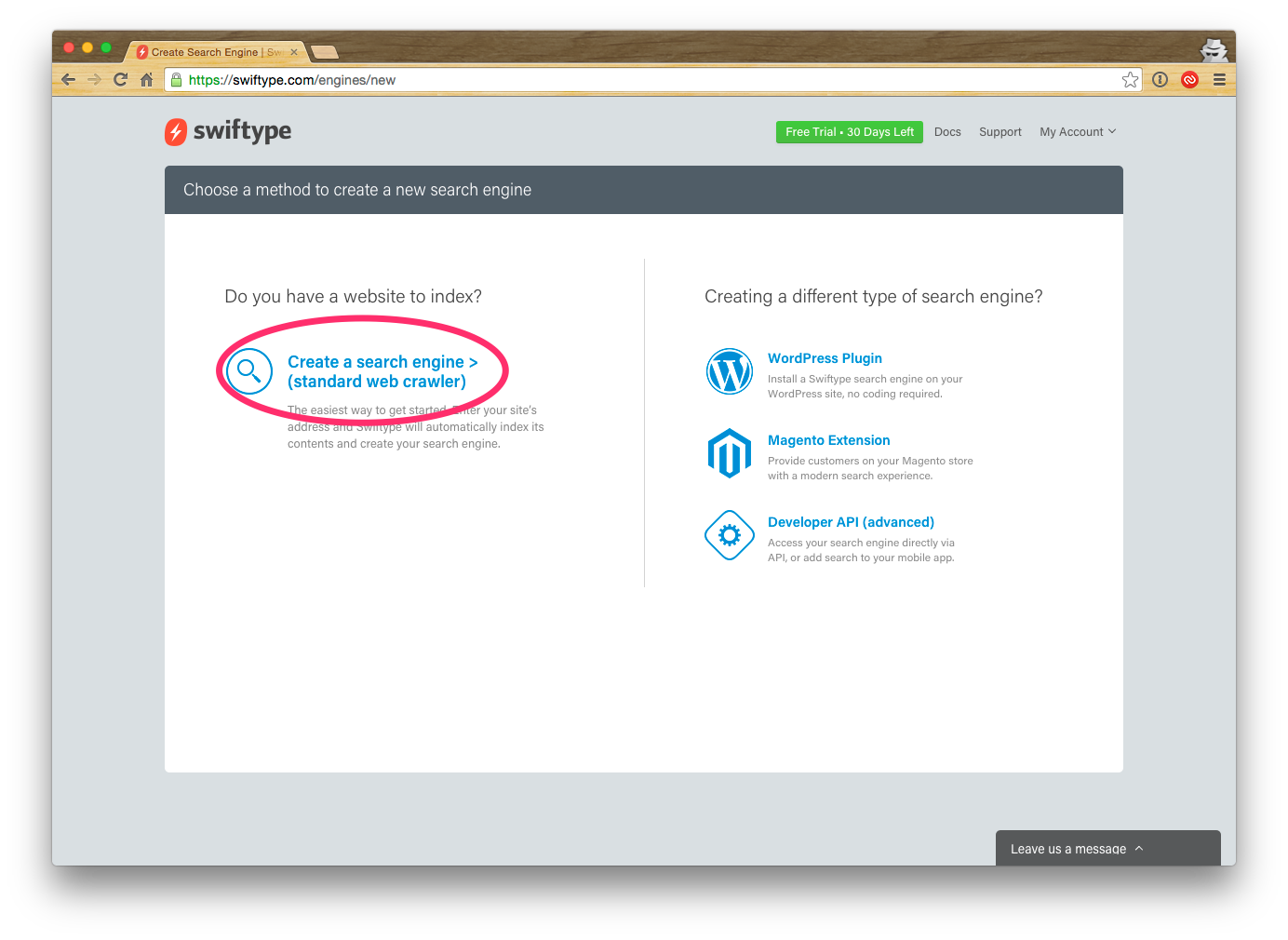
登録してまずインデックスを作る
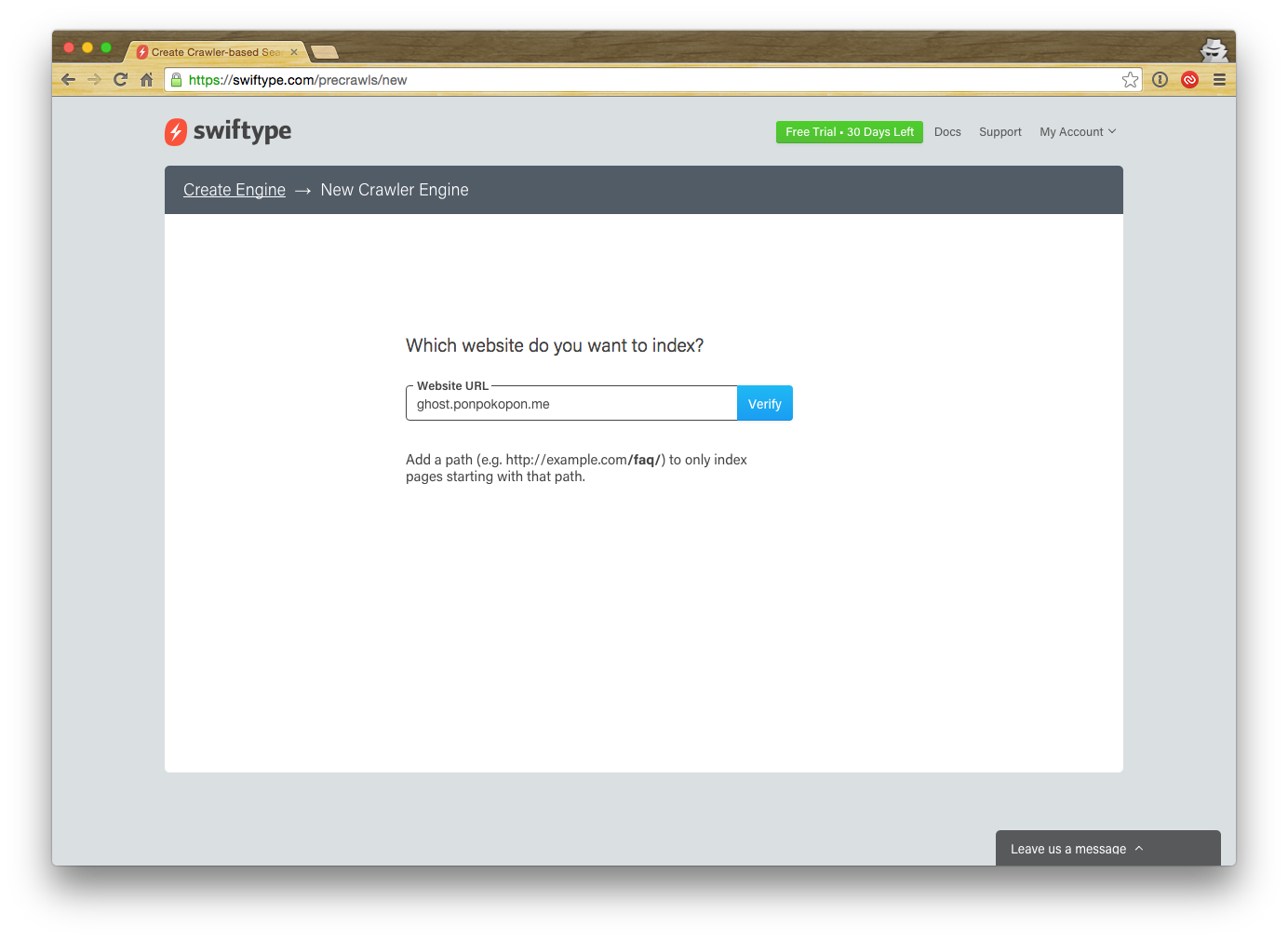
サイトのurlを入力するとクロールされてインデックスがSwiftypeサーバー上に作られる


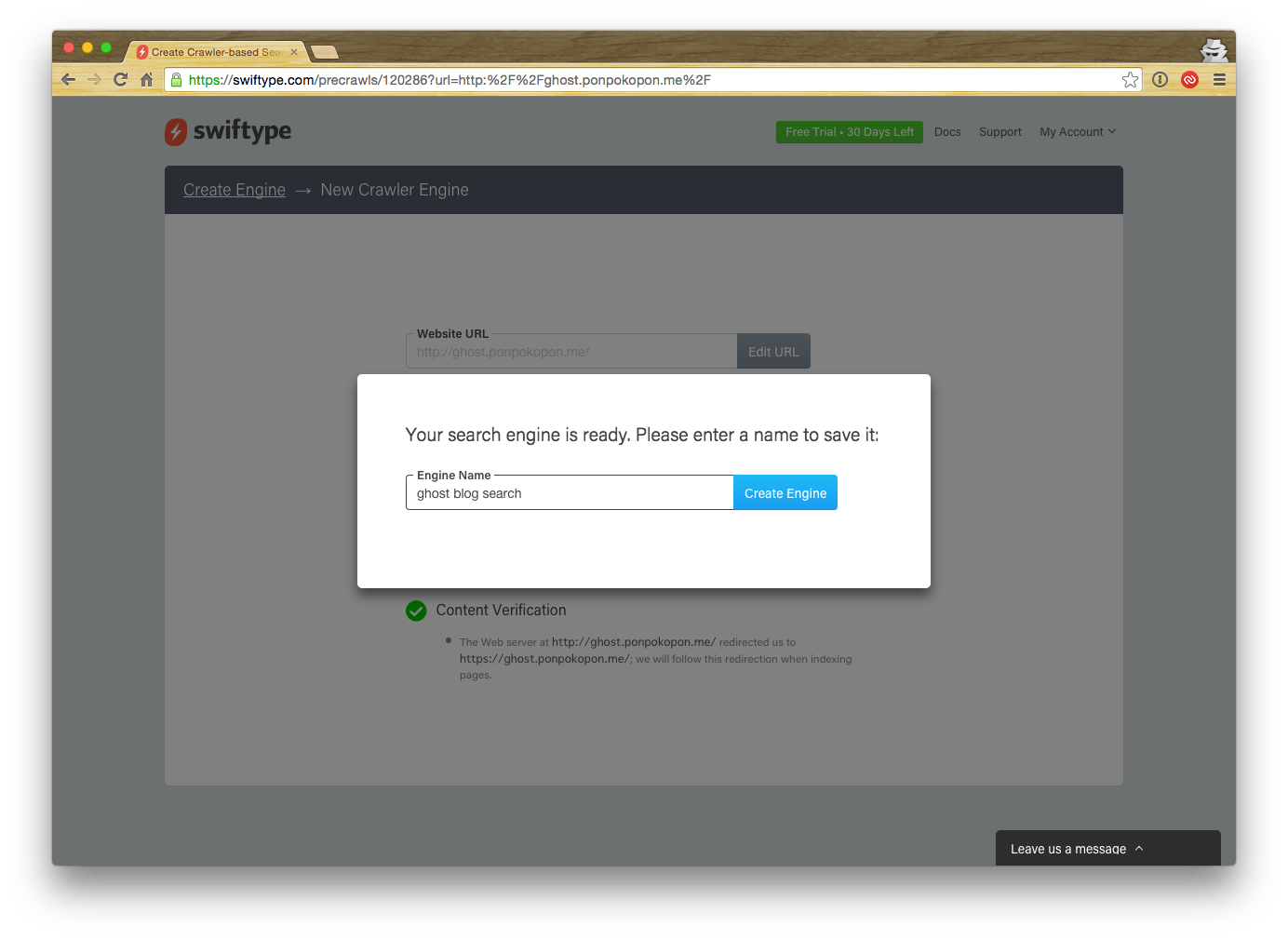
サーチエンジン名は好きな名前にする

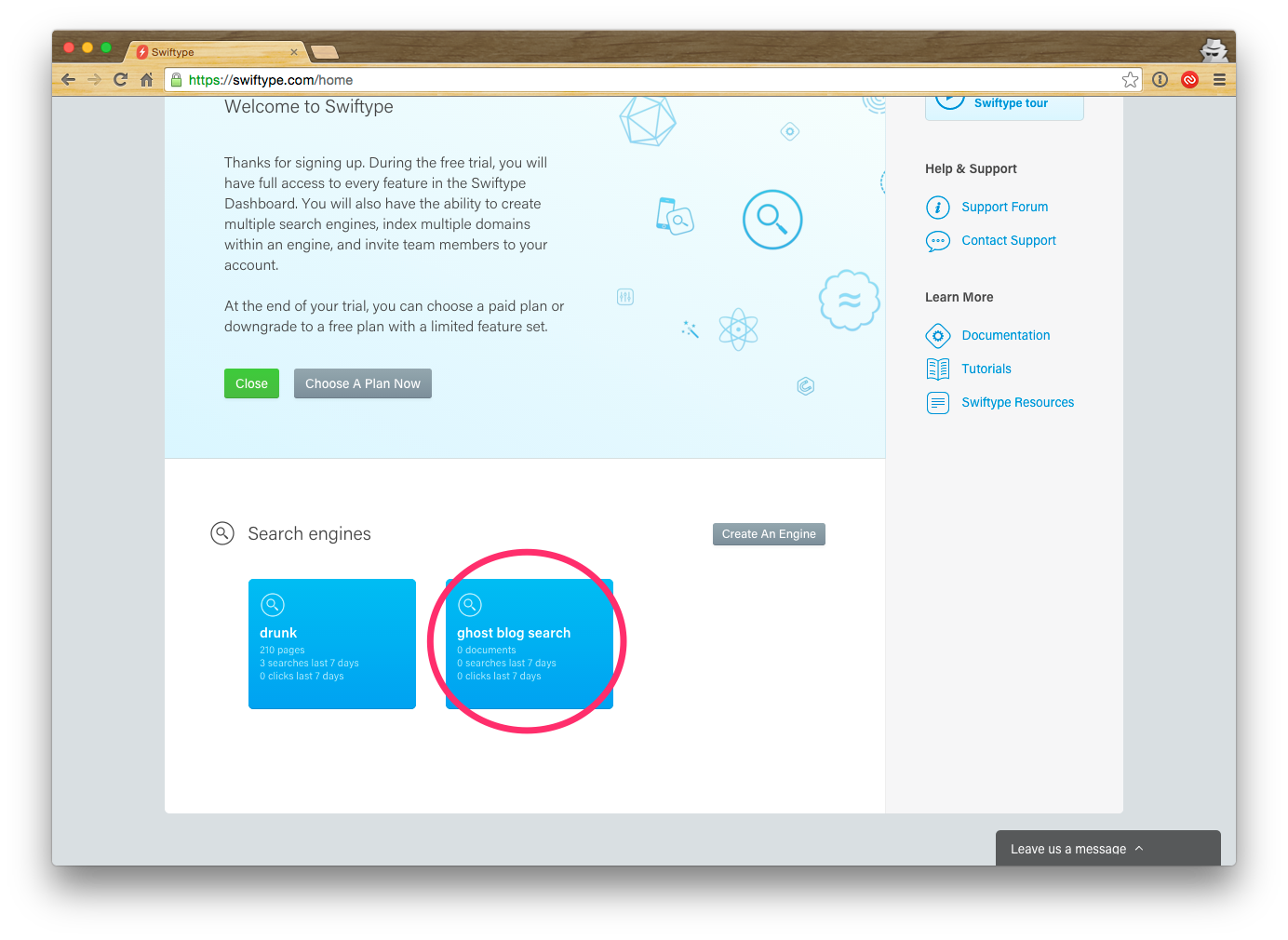
このインデックスは複数のサイト分作成できて、それぞれサーチエンジン単位で管理ページに登録される(たぶんfreeプランだとこのサーチエンジンが上限1つ)

サーチエンジンページ内では検索がどのように動くかのプレビューや、実際にページに設置するためのjavascriptのコードが取得できる

今回はjavascriptのコードを利用した
トップページに検索窓を設置したかったのでghost/content/themes/casper/index.hbsを以下のように修正
{{!< default}}
{{! The tag above means - insert everything in this file into the {body} of the default.hbs template }}
{{! The big featured header }}
<header class="main-header {{#if @blog.cover}}" style="background-image: url({{@blog.cover}}){{else}}no-cover{{/if}}">
<nav class="main-nav overlay clearfix">
{{#if @blog.logo}}<a class="blog-logo" href="{{@blog.url}}"><img src="{{@blog.logo}}" alt="Blog Logo" /></a>{{/if}}
<a class="subscribe-button icon-feed" href="{{@blog.url}}/rss/">Subscribe</a>
</nav>
<div class="vertical">
<div class="main-header-content inner">
<h1 class="page-title">{{@blog.title}}</h1>
<h2 class="page-description">{{@blog.description}}</h2>
</div>
</div>
<a class="scroll-down icon-arrow-left" href="#content" data-offset="-45"><span class="hidden">Scroll Down</span></a>
</header>
{{! The main content area on the homepage }}
<main id="content" class="content" role="main">
+ {{! search Swiftype }}
+ <div style="text-align: center;">
+ <input type="text" class="st-default-search-input" >
+ </div>
+
+ <script type="text/javascript">
+ (function(w,d,t,u,n,s,e){w['SwiftypeObject']=n;w[n]=w[n]||function(){
+ (w[n].q=w[n].q||[]).push(arguments);};s=d.createElement(t);
+ e=d.getElementsByTagName(t)[0];s.async=1;s.src=u;e.parentNode.insertBefore(s,e);
+ })(window,document,'script','//s.swiftypecdn.com/install/v2/st.js','_st');
+
+ _st('install','トークンらしき文字列','2.0.0');
+ </script>
{{! The tag below includes the post loop - partials/loop.hbs }}
{{> "loop"}}
</main>
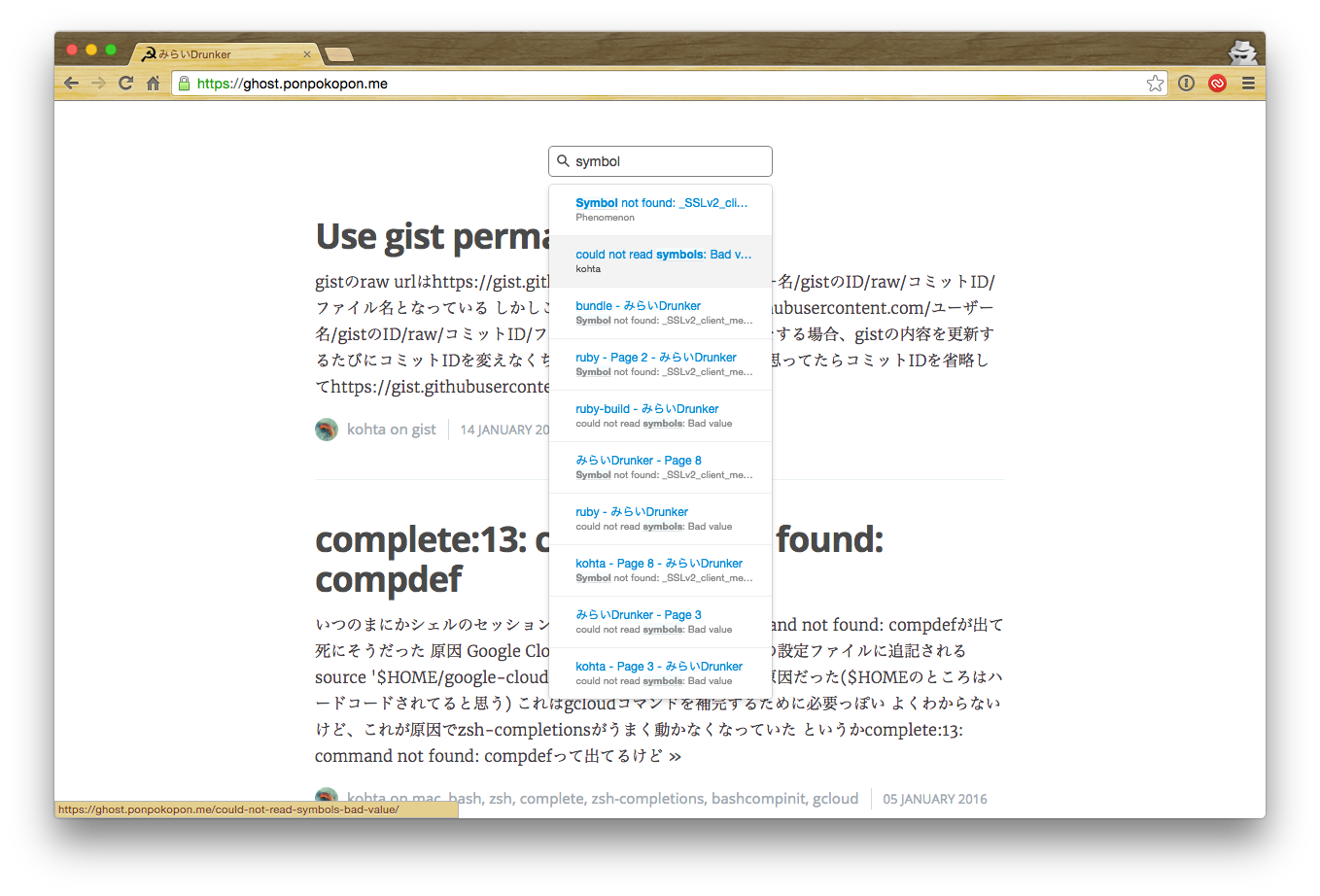
修正後はghostを再起動して反映
出来た!

個人で公開されている検索ツールを使っていたけど、ちゃんとメンテされるサービスのツールに乗り換えられてよかった!